最低でも1人1つはインターネットに接続できるデバイスを持っていると言われる昨今。ガラケー、スマホ、タブレット、ラップトップ、デスクトップ PC …などなど、インターネットと切り離せない生活を送る私たちにとって「情報のインプット・拡散」もまた、切り離せないものだと思います。
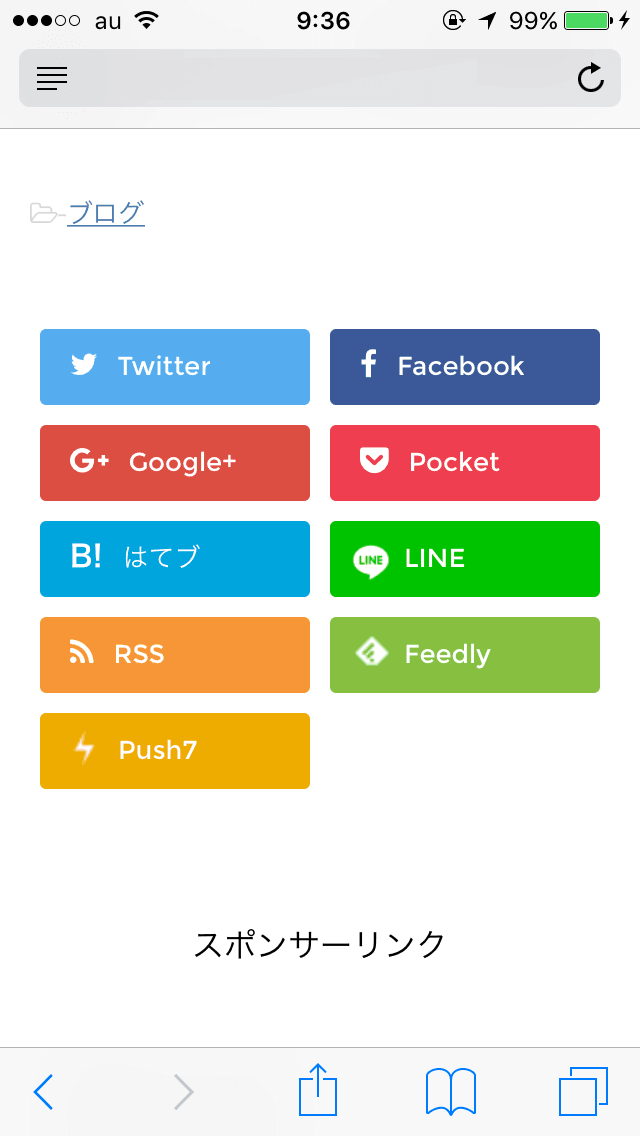
たとえばこのブログで使っているテーマ「STINGER PLUS+」では、デフォルトで記事直下に以下のシェアボタンが配置されています。
- Google+
- はてなブックマーク
- LINE
本エントリは、この6つの中であなたが日常的に利用しているサービスはいくつありますか?という問いかけです。
まずは結論
私の考えは「そんなにいらなくね?」です。私自身の各サービスとシェアボタンの使い方は以下のとおり。
| ときどき使う | |
| そもそも使わなくなった | |
| Google+ | AKB グループばっかりで登録以来開いてすらいない |
| デザインのクリップに使う | |
| はてブ | Web制作でめっちゃ使う |
| LINE | いちいちボタン使わない |
そんなわけで、私が使うという前提であればこんなにいらないんですね。もちろん色々な使い方をしている人がいるのが当たり前で、◯◯だけでよくね?と言っているわけではありません。
記事直下の領域はシェアボタンを配置するには絶好の場所です。記事の内容を読まずしてアクションを起こすことはありませんし、特にスクロールが面倒なスマホではサイドバーなどより直下の方がタップしやすいです。
ここに、最近はRSSフィード、Feedly、Push7のボタンなんかもよく見かけますね。これも同じく理に適ったイイ場所です。が、欲張るとはっきり言って邪魔です。
スマホなどのモバイルデバイスからの閲覧が増えて久しく、モバイルファーストという考え方が主流になっています。デスクトップとの最たる違いは画面サイズ。スクロールせずに目に入る情報に限りがあるわけです。
STINGER PLUS+ ではこれらのボタンは2行で表示されますが、デフォルト6個なので既に3列。挙げたものを全部入りすると5列にものぼります。スマホの画面では約半分を占めていました。
そのときの私、邪魔とか暑苦しいとかネガティブな感情を抱いてしまうのです。

もちろんスクロールすれば関連記事やオススメ記事のリストが出てくるのですが、シェアボタンは使わない人にとっては無用のコンテンツでしかありません。なんとなく溢れる自己顕示欲を見せつけられたように感じて少し引いてしまいます。
ユーザビリティを考える
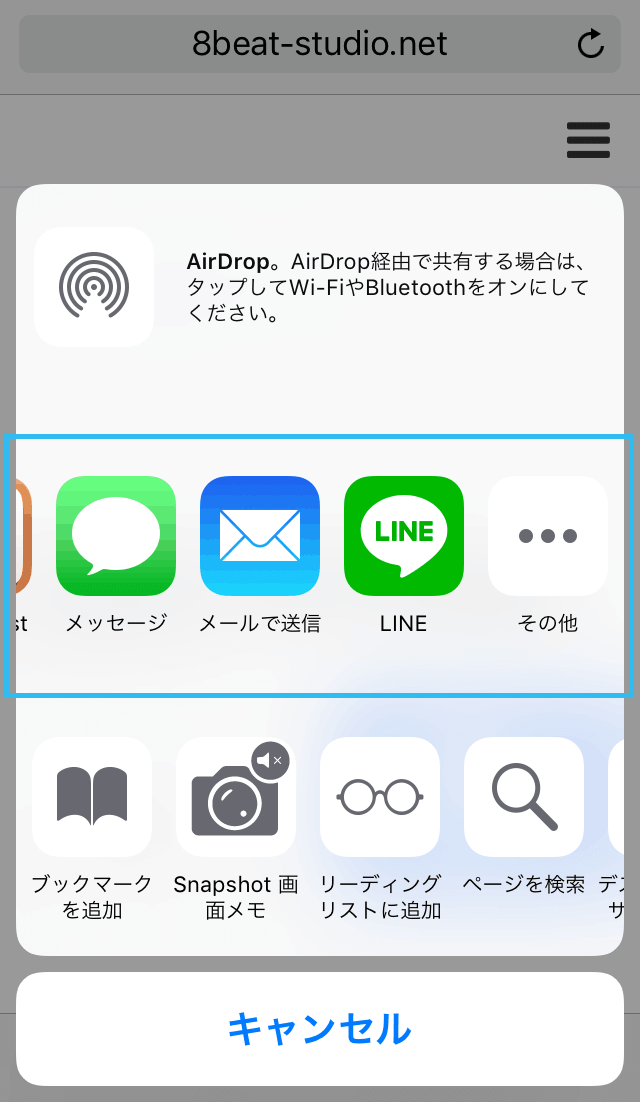
たとえば、iPhone には App Extension という機能があります。対応サービスも増え、特に SNS なんてほとんどここから何とかできるのではないでしょうか。
ヘビーユーザほど、こうした楽さを求めて自分にとって使いやすい環境を構築している場合が多いように感じます。
デスクトップブラウザでもいろいろな拡張機能があり、私の場合、Pocket や はてブ はブラウザのボタンをクリックするだけ。サイトによって違う場所、違うデザインのシェアボタンを探すより慣れた方を利用します。

そうでなくても、たとえば RSS フィード。Feedly と一緒にボタンが置かれているのをよく見ますが、 Feedly アプリがインストールされている私の iPhone 版 Safari で RSS ボタンをタップすると「Feedly で開きますか?」というダイアログが表示されます。デスクトップブラウザで RSS ボタンをクリックすると、これまた Feedly をはじめとしたリーダーが選択できます。
つまり RSS ボタンは Feedly ボタンの役割も兼ねているわけです。そもそも Feedly って RSS リーダーのひとつですから当然ですね。
重複しているにも関わらず、あえて2つとも配置するのってムダだと思いませんか?
SNSボタンの修正案
ボタンはいくつ配置するべきか
このあたりは好みによるのではないかと思います。ボタン多すぎ!と散々上述しましたが、画面いっぱいに並んだボタンを多すぎると思わない人もいるでしょうから。
本ブログの場合はまだ未精査ですが、まずボタンの大きさを変えて3行にしてあります(執筆時現在)。
iOS と Android どちらのガイドラインでも「タップ可能領域の最上サイズは 44px × 44px」となっており、縦幅はちょっと足りないのですが横幅は要件を満たしています。全デバイスで3行にすることで6個でも2列に収まり、次のセクションの見出しを早めにチラ見せでき直帰率の抑制を図れます。
どのボタンを配置するべきか
利用者の多いものは置いておいたほうが無難ですよね。そう考えると、Twitter と はてブ は必要になってきます。
とはいっても、どんなジャンルのブログでどんな層がターゲットユーザなのかで選び方は変わります。たとえば女子高生向けのブログであったとして、彼女らの大多数が Pocket や はてブを日常的に使うかというと微妙です。Twitter や LINE で事足りそうですよね(偏見)
All About のように、通常時は数個に絞りタップすると javascript で全ボタンを表示するパターンも有効だと思います。いずれにせよ、Google Analytics などを有効活用してターゲットユーザに合わせた選別が必要となってきます。
まとめ
これが正解!と言うわけでもなく、それ以外はゴミ!と言うわけでもなく。個人のサイトは自分好みにデザイン・カスタマイズできるのが楽しさではあります。クライアントワークではまだ実用的ではない技法を使ってみたり、気づく人なんてほぼいないであろう1pxに凝ってみたりと何でもできます。
ただし人に見て欲しい、リピーターを増やしたい、など一定の目標があるのであれば、ユーザビリティを一番に考慮しなければなりません。ときにはこだわりを切り捨てる必要もあるのです。切り捨てたくないのであれば、いかにしてユーザビリティを向上させた上で実装できるかをフラットなユーザ目線で考えることです。
今回はシェアボタンに関する言及でしたが、その他の部分にも言えることですね。
特に STINGER シリーズを選択している人は SEO への強みから利用している方も多いと思います。自己満足だけで終わらせない、一歩先へ進んだデザイン構築について考えるひとつのきっかけにしていただけると嬉しいです。
